一、设计元素
- 色彩搭配:采用低饱和度的色彩搭配,营造出柔和宁静的视觉感受。避免使用过于鲜艳或刺眼的颜色,保持整体色调的和谐统一。
- 字体选择:选用清晰易读的字体,确保用户在浏览网页时能够轻松阅读内容。同时,根据网页的主题和风格,可以选择具有特色的字体来增强视觉效果。
- 图标与插图:使用简洁、明了的图标和插图来辅助表达内容,增强用户的理解力和记忆度。图标和插图的设计应与网页整体风格保持一致。
二、页面布局
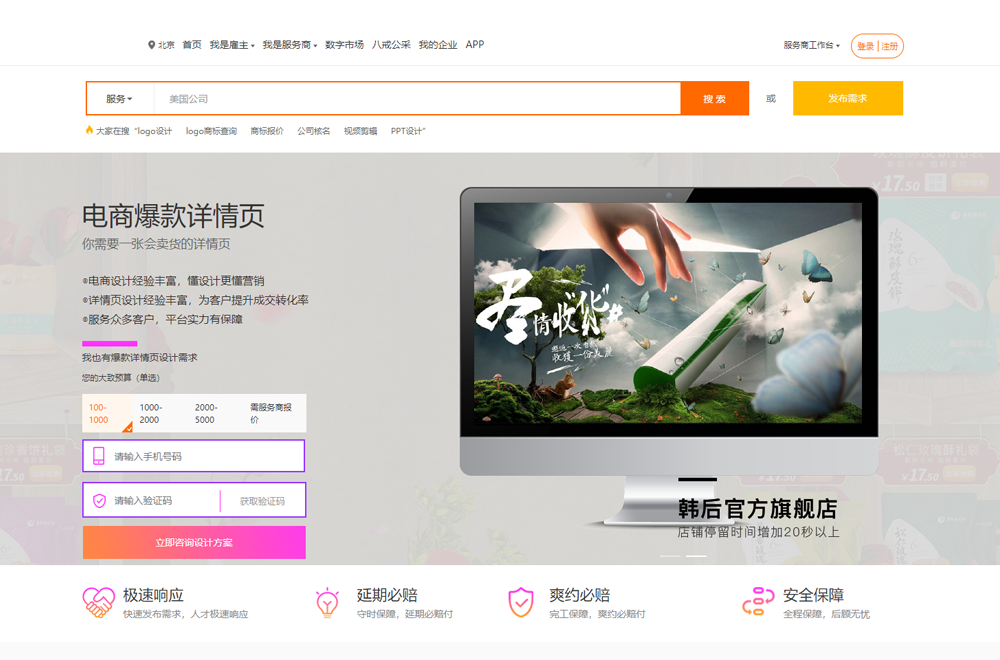
- 头部设计:包括网站的logo、导航栏、搜索框等元素。导航栏应清晰明了,方便用户快速找到所需内容。搜索框的位置应显眼,便于用户进行搜索操作。
- 主体内容区:根据网页的功能和目的,合理安排内容的布局和排版。使用合适的标题、段落和图片来呈现内容,保持页面的层次感和可读性。
- 底部设计:包括版权信息、联系方式、友情链接等内容。底部设计应简洁明了,避免过多的干扰元素。
三、交互设计
- 响应式设计:确保网页在不同设备和屏幕尺寸上都能良好地显示和交互。提供流畅的滑动、点击等操作体验,提高用户的使用满意度。
- 动效与微交互:适当运用动效和微交互来增强用户的体验感和参与度。例如,在点击按钮或切换页面时添加过渡动画,提升用户的操作体验。
- 反馈机制:在用户进行操作时,提供及时的反馈机制,如加载提示、成功或失败提示等。这有助于增强用户的信任感和操作信心。